44 radio buttons and labels
Radio buttons - Material Design Radio buttons support content labeling for accessibility and are readable by most screen readers, such as TalkBack. Text rendered in radio buttons is automatically provided to accessibility services. Additional content labels are usually unnecessary. Grouping radio buttons. Changes in the states of one radio button can affect other buttons in ... XD Essentials: Radio Buttons and Checkboxes - Adobe Blog Avoid nesting radio buttons with other radio buttons or checkboxes. You should keep all options at the same level to avoid confusion and prevent unnecessary screen clutter. Recommendations for Radio Buttons Keep Labels Brief. Labels tells users what the corresponding radio button means. Labelsare not help texts. You should use succinct and ...
How to align checkboxes/radio buttons and their labels How to align checkboxes/radio buttons and their labels This is one of the minor CSS problems that we face on every other web project. Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons.

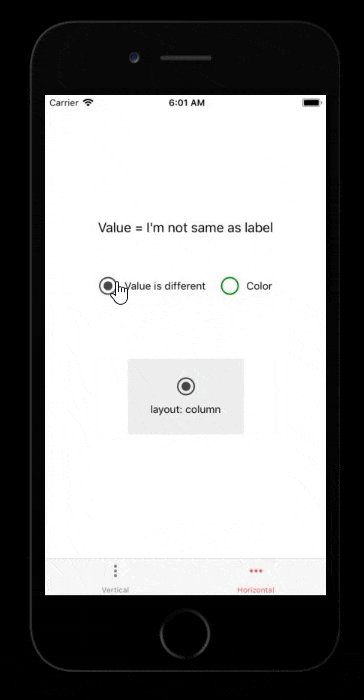
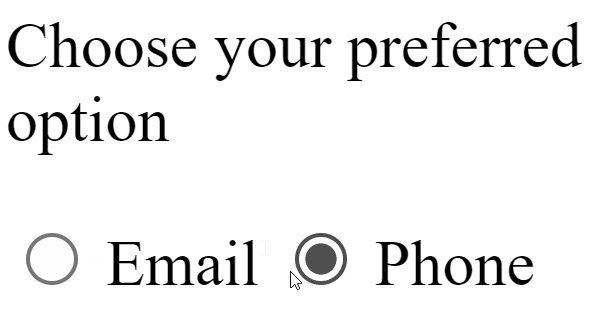
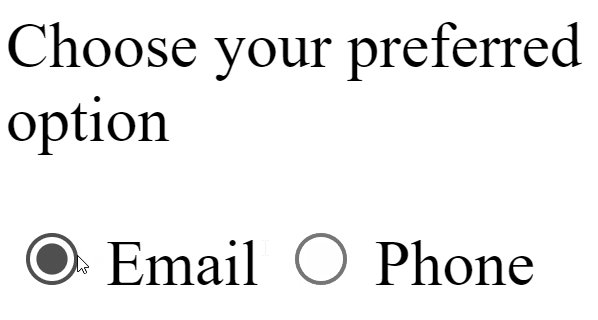
Radio buttons and labels
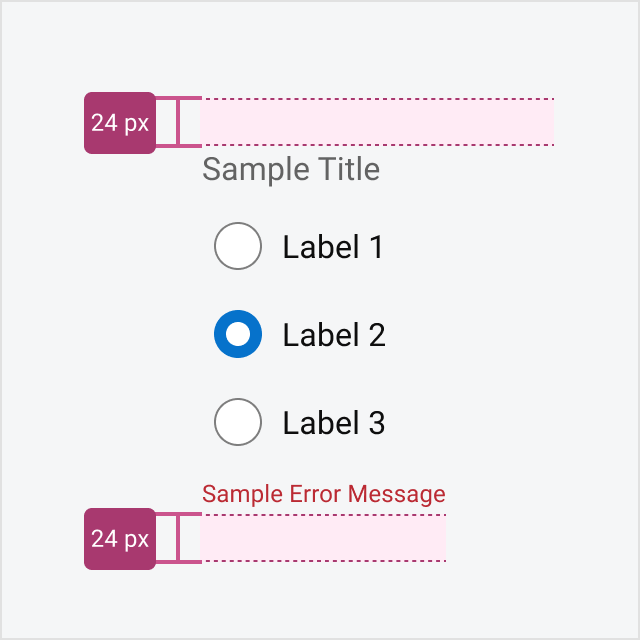
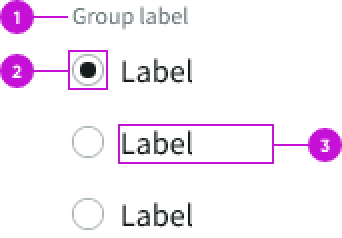
Example: Radio Button Group and Text Fields - IBM Radio button group with text fields. This time we have four controls: A radio button group for an enumerated list of three values. Three text fields, one for each value. As in the previous example, we start with a simple declaration of the controls: Bootstrap Radio Button - examples & tutorial To create a group of radio buttons (to enable single-choice behavior) you have to set to each of the elements the same value of the name property. Default radio In the example below we set name="groupOfDefaultRadios" to each input. Option 1 Option 2 Option 3 Show code Edit in sandbox Material radio MDB Pro component Radio Button Guidelines | Wireframing Academy | Balsamiq The labels in a radio button component let the user know what they are supposed to do and what option best suits them. Question label The top label, or question label, should be short and to the point. Like most other input fields, the more direct it is, the easier it is for the user to fill out the form. Option labels
Radio buttons and labels. HTML input type="radio" - W3Schools The defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. How do I prevent line breaks between a radio button and its label ... user November 30, -0001 at 12:00 am. First, move the radio buttons inside your labels. This adds the nice feature that you can select the radio buttons by clicking the text. Then add a span around the text. 88 Radio Buttons CSS - Free Frontend 24.12.2020 · Radio Group Using Labels. Radio group using labels with HTML and CSS. Made by Sam Keddy December 5, 2016. download demo and code. Demo Image: Radio Button Big Square ... Example of some simple custom checkboxes and radio buttons made with pure CSS. These only work in chrome, but fallback to the native ones in other browsers. Made by ... Radio Button in HTML (Complete Guide With 10 Examples) - tutorialstonight Radio Button Label Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button. Radio button label is created using element. Radio button label must have a for attribute that targets the radio button.
PDF Userform: Radio Button Labels - Adobe Inc. Solved: PDF Userform: Radio Button Labels - Adobe Support Community - 10976695. Home. Radio button design: easy selection and decision-making The visual hierarchy is reinforced by the defined border on the buttons, including the radio buttons, labels and icons - tidy and functional UI design! 4. Pulse Radio Button. Marvin Rudolph bring us a straightforward radio button example that still has plenty of personality. The structure of classic radio buttons is kept, but the eye-catching ... HTML Radio Button Label | Input, Group, Checked with examples - Tutorial HTML Radio Button Label allows the to user choose only one option in a predefined set of options. The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle. Radio Buttons UX Design. by Nick Babich | by Nick Babich | UX Planet Radio buttons are an essential element of forms. They are used when there is a list of two or more options that are mutually exclusive and the user must select exactly one choice. ... Similar to any other interactive elements, the biggest usability problems for radio buttons come from labels. Vague or misleading labels can cause a lot of ...
Radio buttons and label to display in same line - Stack Overflow The benefit of having the input wrapped by the label is that it makes the text clickable to activate the radio button instead of the user having to click directly on the radio, which is useful for people who are using mobile devices and don't have the pinpoint click accuracy you'd get from a mouse pointer. - MistyDawn Jul 2, 2018 at 13:03 88 Radio Buttons CSS - Free Frontend Collection of HTML and CSS radio button code examples: custom, multiple and radio button group. Update of March 2020 collection. 11 new items. Free Frontend. Categories. HTML; CSS; Bootstrap; ... Radio Group Using Labels. Radio group using labels with HTML and CSS. Made by Sam Keddy December 5, 2016. download demo and code. Demo Image: Radio ... Radio buttons | U.S. Web Design System (USWDS) - Digital.gov Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time (within the same group), each available choice must be its own item and label. In contrast, checkboxes may show a single label, with the checked/unchecked status of the item meaning opposite things. How to Create Radio Buttons in HTML [+ Examples] - HubSpot 08.06.2021 · Radio buttons almost always appear in groups of two or more to represent related, mutually exclusive options. ... Of course, we’ll need to add a bit more code to make this useful. Specifically, we’ll want multiple buttons and labels for each button. Here’s what a simple radio button group should look like, using just HTML:
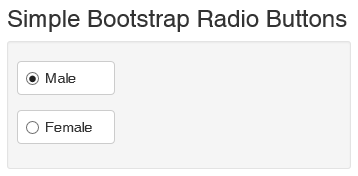
Bootstrap Radio - examples & tutorial Radio buttons built with the latest Bootstrap 5. Limits the user to one selection, from a list of preset options. The singular property of a radio button makes it distinct from a checkbox. ... Without labels. Omit the wrapping .form-check for checkboxes and radios that have no label text.
CSS for Labels, Buttons and Form Interactions 03.11.2021 · Part 4: CSS for Labels, Buttons and Form Interactions In the last installment of this series on Web Forms, we explored some of the most commonly employed CSS attributes to style form elements. Today’s article continues from where that one left off to cover how to style labels and buttons, as well as how to alter an element’s appearance based on user interactions.
How to Style the Selected Label of a Radio Button - W3docs How to Style the Selected Label of a Radio Button Solution with the CSS :checked pseudo-class First of all, you need to hide the initial circular buttons by setting the CSS display property to "none". Then, style the labels in the way you want them to be by default when they aren't selected.
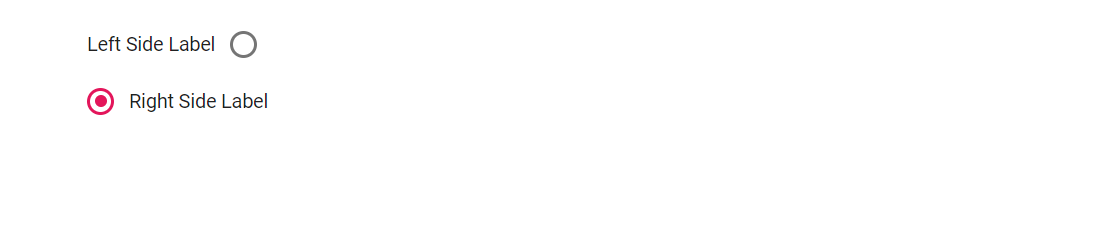
Radio button | Angular Material The radio-button label is provided as the content to the element. The label can be positioned before or after the radio-button by setting ...
- HTML: HyperText Markup Language | MDN Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here:
How to Add a Label to HTML Radio Button Radio button allows user to choose only one of the pre-defined options. Each radio button must be accompanied by a label describing the choice it represents.
HTML radio buttons allowing multiple selections - Stack Overflow In my HTML form I have the below as a set of radio buttons, depending on what radio button you select depends on what the next form is revealed, this all works. The ... Labels for radio buttons in rails form. 2203. HTML 5: Is it , , or ? 251. Why can't radio buttons be "readonly"?
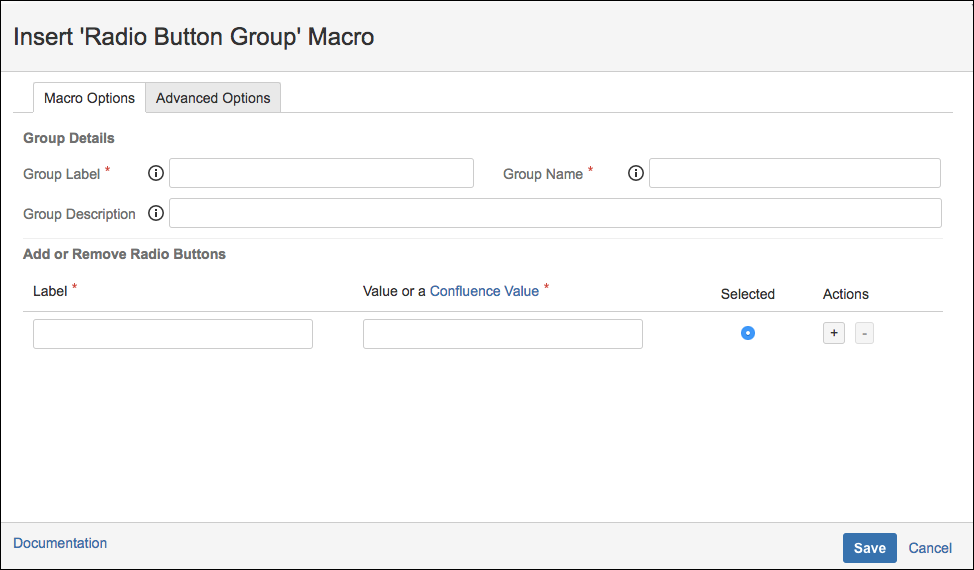
Solved: Radio Buttons Labels and Values - Power Platform Community If you do not need to scroll the form,you could simply add the required labels on the screen and align them as required. If you need more space to put your labels in, increase the Font size on the control (you cannot see the originals) and this gives you more room for yours. Please click Accept as solution if my post helped you solve your issue.
Radio button and label underneath eachother - HTML-CSS - The ... Konriir: Indoor
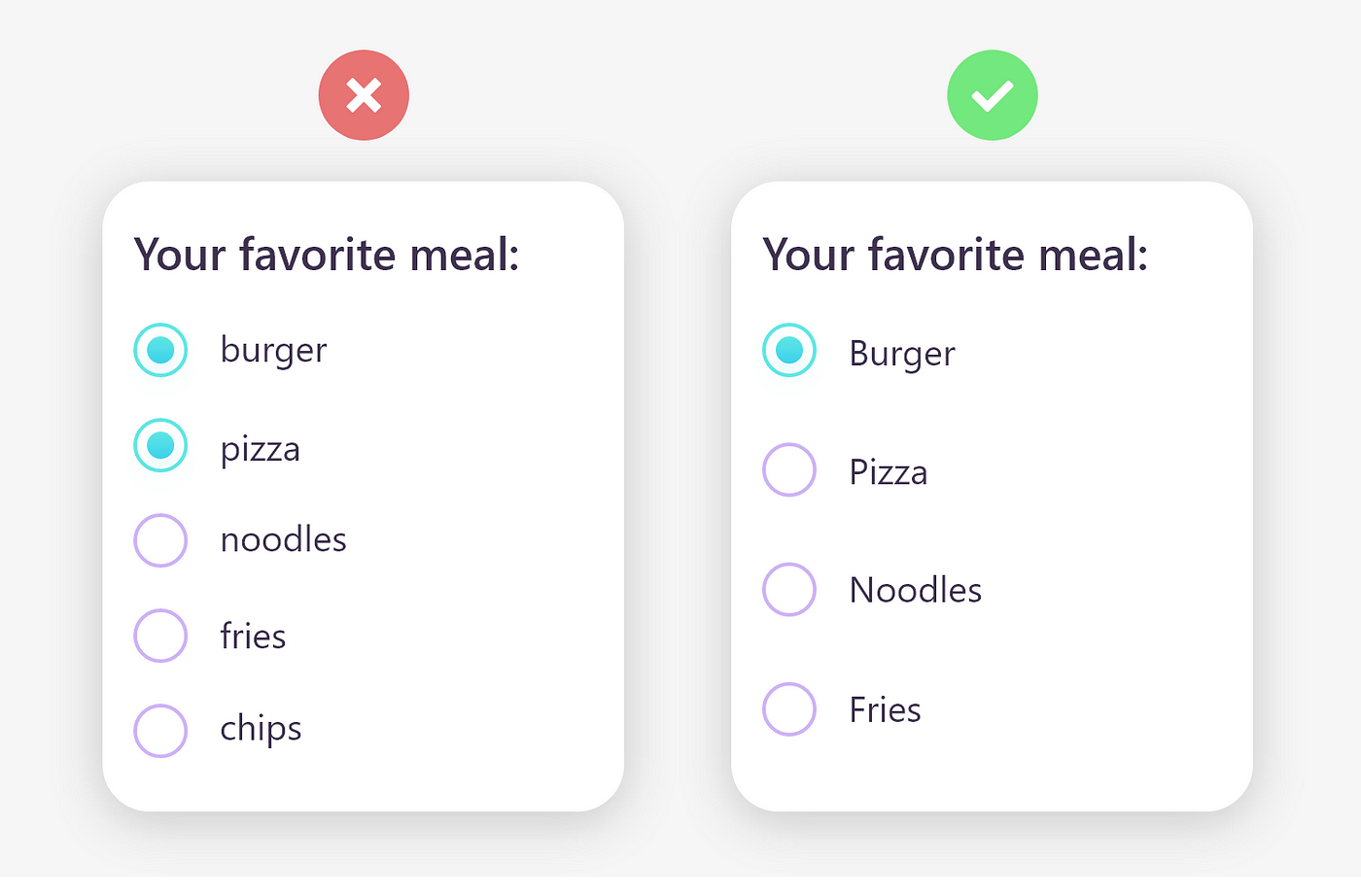
Styling Radio Buttons with CSS (59 Custom Examples) - Slider Revolution Radio buttons are website elements that allow a user to select one out of a series of options. They are very similar to checkboxes. The difference is that checkboxes are not limited to one choice. With radio buttons, when a user tries to select more than one option, the previous choice is deselected.
How to Create Radio Buttons in HTML [+ Examples] - HubSpot To label a radio button, add a element after the element and insert a for attribute with the same value as the id of the associated element. Then, write your label text in the tag. While using isn't strictly necessary, it's considered a best practice for two reasons.
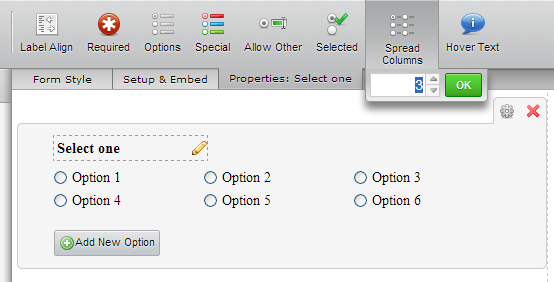
Checkboxes and Radio Buttons - Formidable Forms 10.01.2022 · Learn how to use radio buttons or checkboxes with images. See how to replace radio buttons with images in WordPress forms in the blog for an example. Display options in a grid. If you would like to display your Checkbox or Radio fields in a grid as shown below, see how to create a grid. Once you have a grid set up, you may add labels to the grid.
Using "label for" on radio buttons - Stack Overflow 6 Oct 2009 — Reason I ask is that in the second example, "label" is only encompassing the text and not the actual radio button. *Section 508 of the ...
Radio buttons | Introduction to Accessibility - A11y-101 Radio buttons Radio buttons are also control elements. You can make multiple selections with a list of checkboxes, but with radio buttons you'll eventually force the user to choose between this or that. Either way, radio buttons will also benefit from correct usage of the label. Here's an example:
HTML/Tutorials/Formulare/Radio-Buttons und Checkboxen 29 Apr 2022 — Radio-Buttons ( ) sind eine Gruppe von beschrifteten Knöpfen, von denen der Anwender einen auswählen kann. Sobald ein ...
Pure CSS Custom Styled Radio Buttons | Modern CSS Solutions Step 2: Custom Unchecked Radio Styles. #. For our custom radio, we'll update box styles on the base input element. This includes inheriting the font styles to ensure the use of em produces the desired sizing outcome, as well as using currentColor to inherit any update on the label's color.
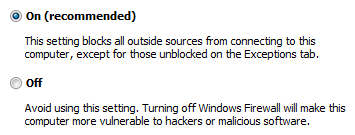
Guidelines for radio buttons - Windows apps | Microsoft Learn Radio buttons, also called option buttons, let users select one option from a collection of two or more mutually exclusive, but related, options. Radio buttons are always used in groups, and each option is represented by one radio button in the group. In the default state, no radio button in a RadioButtons group is selected.
Radio Buttons - Win32 apps | Microsoft Learn Radio button labels Label every radio button. Assign a unique access key to each label. For guidelines, see Keyboard. Use sentence-style capitalization. Write the label as a phrase, not as a sentence, and use no ending punctuation. Exception: If a radio button label also labels a subordinate control that follows it, end the label with a colon.
- HTML: HyperText Markup … Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here:
Checkboxes, radio buttons, and menus | Contact Form 7 These types of tags have one or more values, and the values will be used as the values and labels of the checkboxes or radio buttons. Example: [checkbox your-country "China" "India" "San Marino"] Drop-down menus. Both select and select* represent a drop-down menu ( in HTML). select* requires the user to select at least one option from ...
Pure CSS Custom Styled Radio Buttons | Modern CSS Solutions 24.10.2021 · There are two base CSS rules that must be placed first in our cascade. First, we create a custom variable called --color which we will use as a simple way to easily theme our radio buttons.:root {--form-control-color: rebeccapurple;. Next, we use the universal selector to reset the box-sizing method used to border-box.This means that padding and border will be …
Radio buttons and label to display in same line - Stack Overflow 11.05.2020 · The better way to do this would be to use the input type selector in your css instead of adding a new class. You can simply add input:radio { /* styles here */ } or input[type="radio"] { /* styles here */ }to your css.There's no need to use a separate class to specify the style rules when you are applying them too all elements that are a radio input.
Radio Buttons | Android Developers Radio buttons allow the user to select one option from a set. You should use radio buttons for optional sets that are mutually exclusive if you think that the user needs to see all available options side-by-side. If it's not necessary to show all options side-by-side, use a spinner instead.
Radio Buttons and Labels - social.msdn.microsoft.com The scenario is as follows: I created a list of radio buttons of the different categories within the store. For the aisle location, I created a label and made it invisible, only to show once a buttons has been selected. The form has the correct layout but I just don't understand the code. statement. Quietspirit I don't understand the code either.
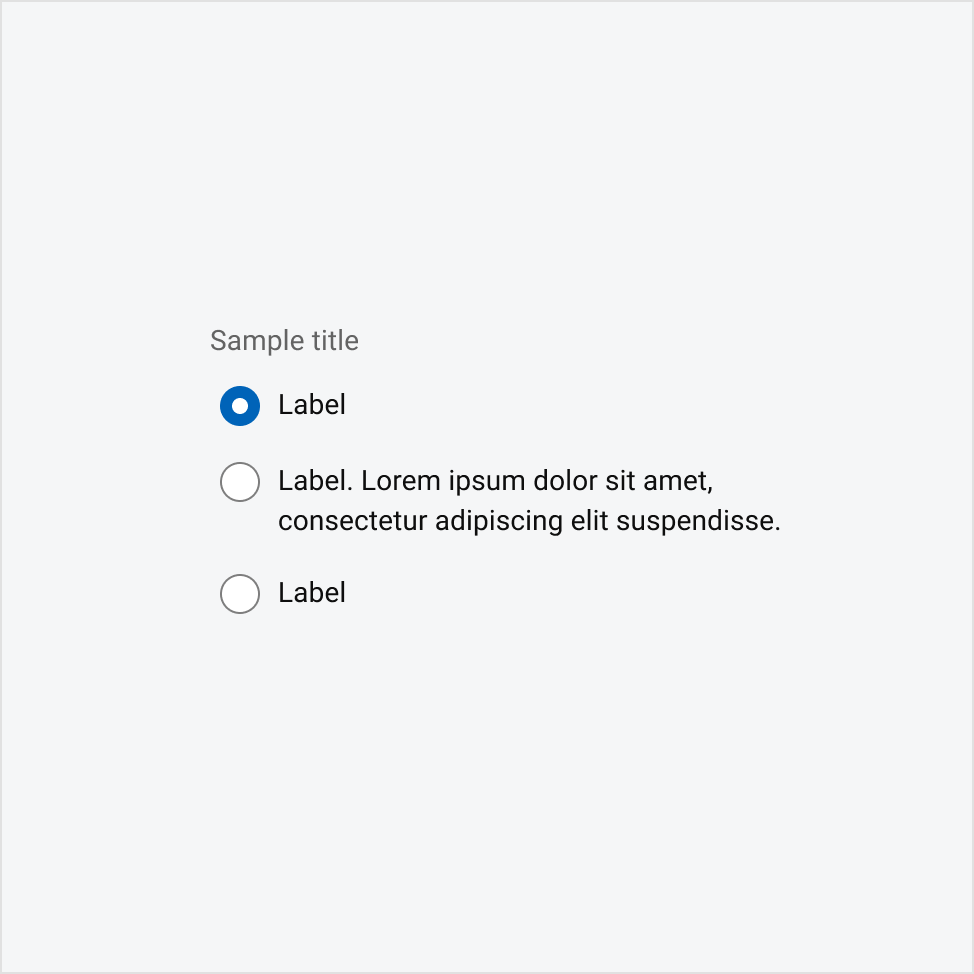
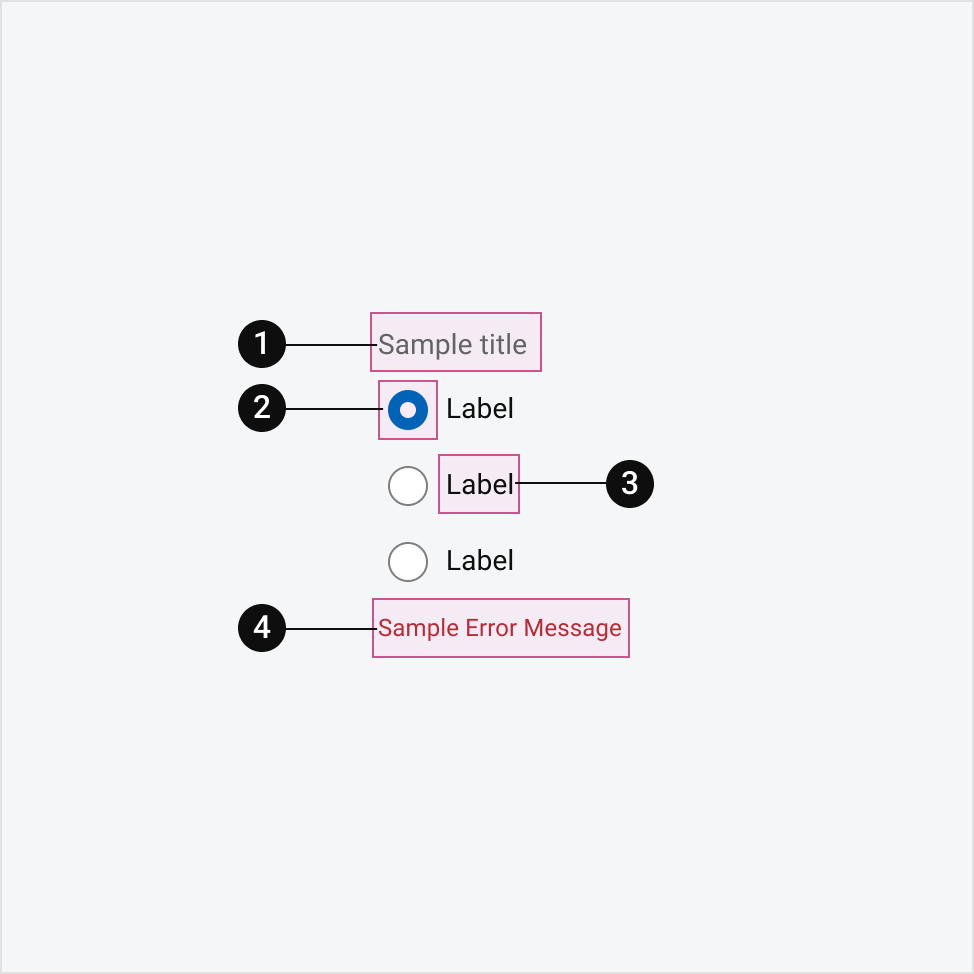
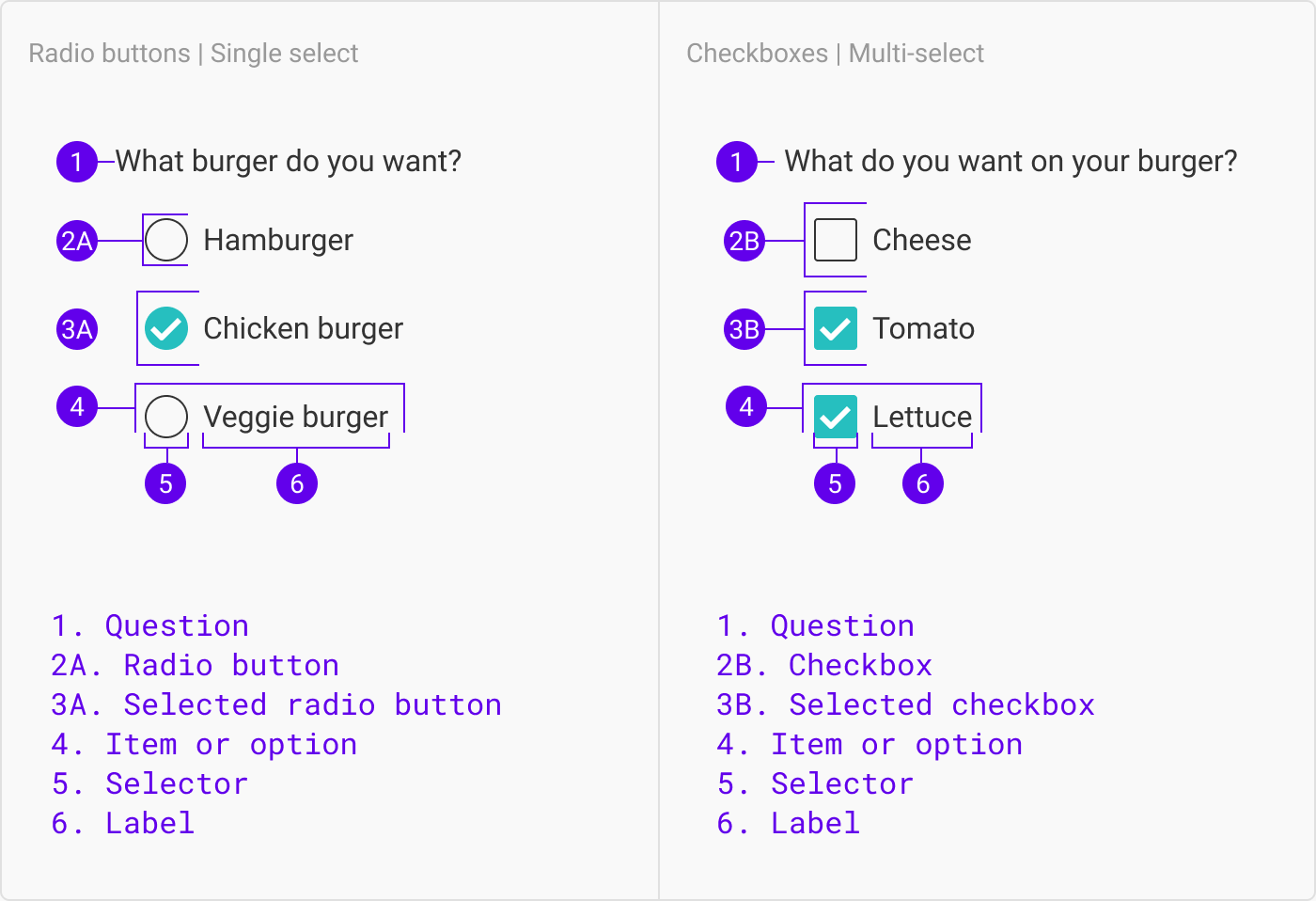
Radio Button Guidelines | Wireframing Academy | Balsamiq The labels in a radio button component let the user know what they are supposed to do and what option best suits them. Question label The top label, or question label, should be short and to the point. Like most other input fields, the more direct it is, the easier it is for the user to fill out the form. Option labels
Bootstrap Radio Button - examples & tutorial To create a group of radio buttons (to enable single-choice behavior) you have to set to each of the elements the same value of the name property. Default radio In the example below we set name="groupOfDefaultRadios" to each input. Option 1 Option 2 Option 3 Show code Edit in sandbox Material radio MDB Pro component
Example: Radio Button Group and Text Fields - IBM Radio button group with text fields. This time we have four controls: A radio button group for an enumerated list of three values. Three text fields, one for each value. As in the previous example, we start with a simple declaration of the controls:







































Post a Comment for "44 radio buttons and labels"