45 chart js data labels example
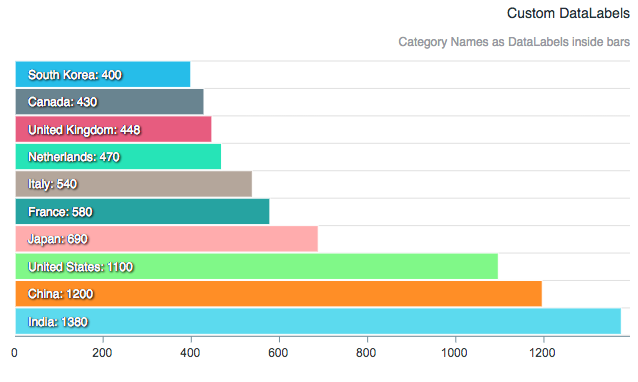
Overview - Labels & Index Labels in Chart - CanvasJS Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Line Chart Datasets | Chart.js const data = {labels: generateLabels (), datasets: [{label: 'D0', data: generateData (), borderColor: Utils. CHART_COLORS. red, backgroundColor: Utils. transparentize (Utils. CHART_COLORS. red), hidden: true}, {label: 'D1', data: generateData (), borderColor: Utils. CHART_COLORS. orange, backgroundColor: Utils. transparentize (Utils.
Chart js data labels example
Updating Charts | Chart.js To add data, just add data into the data array as seen in this example. function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop(); Chart.js Example with Dynamic Dataset - DEV Community We are going to use our sample e-commerce Postgres dataset. Use the following commands to download it and import it into the ecom database. $ curl > ecom-dump.sql $ createdb ecom $ psql --dbname ecom -f ecom-dump.sql Next, install Cube.js CLI if you don't have it already and generate a new application. chart.js - How to properly use the chartjs datalabels plugin - Stack ... Javascript: // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel=["Africa", "Asia", "Europe", "Latin America", "North America"]; var myBarChart = new Chart(document.getElementById("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "Population (millions)", backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"], data: valuedata, } ] }, options: { legend: { display: false }, title: { display: true, text: 'Predicted world population ...
Chart js data labels example. Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts Pie Charts chartjs-plugin-labels examples - CodeSandbox Learn how to use chartjs-plugin-labels by viewing and forking chartjs-plugin-labels example apps on CodeSandbox. Create Sandbox. Chartjs ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues Count 144. Stars 536. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ... Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.
DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ... Bootstrap Charts advanced usage - examples & tutorial In the example below we created chart with double Y axis with 2 datasets, each one with completely different data range. Such a construction requires a scale adjustment, so the left axis is assigned and adjusted to the first dataset, and the right axis to the second dataset. Show code Edit in sandbox. 10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js: How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
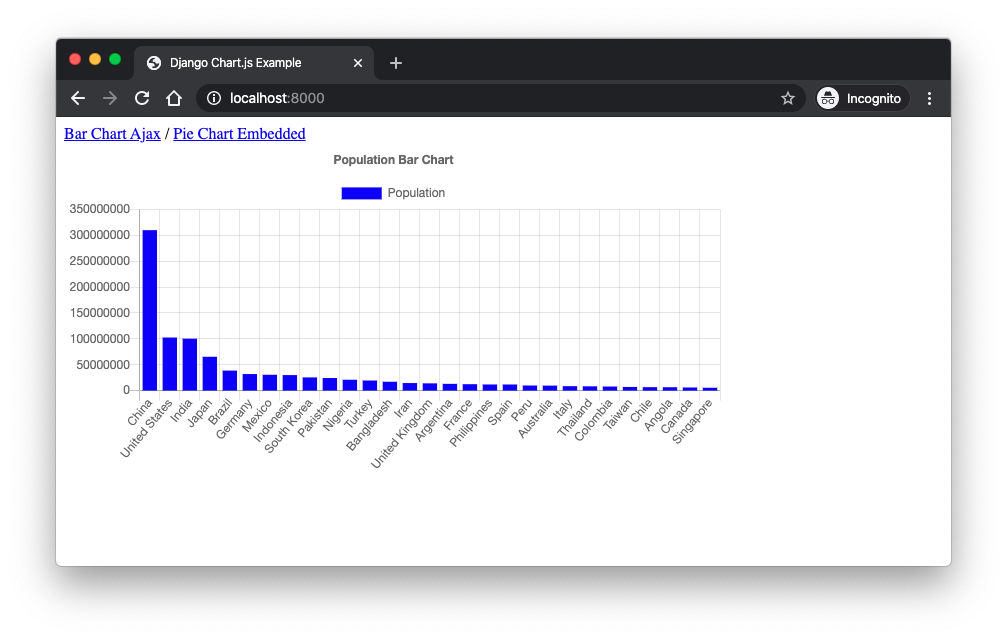
Chartjs bar chart labels - zldhk.ecole-privee-charolles.fr View data and code , created by HandsOnDataViz with Chart.js . Figure 11.1: Bar chart with Chart.js : explore the interactive version . To create your own bar or column chart with CSV data using our Chart.js template: Go to our GitHub repo that contains the code for the chart in Figure 11.1, log into your GitHub account, and click Use this. chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC test-data-supermarket (forked) Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ... Chart.js example using Jquery Ajax to populate labels and data Chart.js example using Jquery Ajax to populate labels and data - chartjs_jquery_ajax_example.html
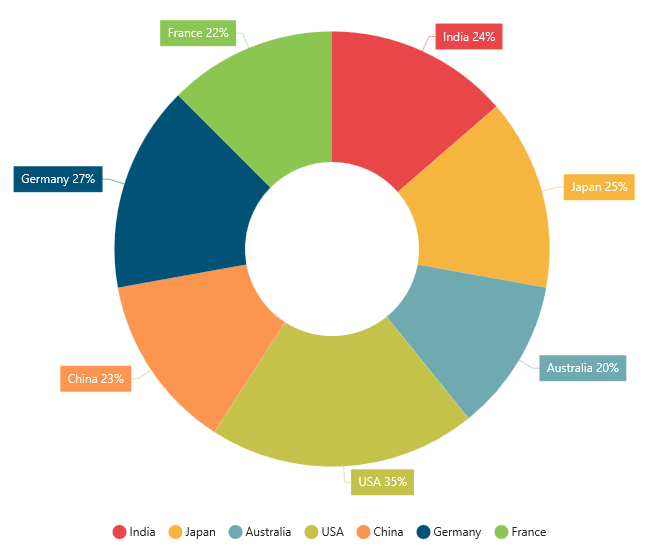
chartjs-plugin-labels - GitHub Pages labels: {. render: 'percentage', fontColor: function (data) {. var rgb = hexToRgb (data.dataset.backgroundColor [data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white';
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options: {plugins: {datalabels:
JavaScript Column Chart with Data Labels - ApexCharts.js View the sample of a JavaScript Column Chart with Data Labels created using ApexCharts.js. APEXCHARTS. APEXCHARTS. DEMOS; FEATURES; EMBEDDED ANALYTICS; DOCS; DOWNLOAD; DEMOS; FEATURES; ... 100+ samples includes; FREE DOWNLOAD; Chart Demos > Column Charts > Column with Data Labels. Stay Updated.
Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Angular Line Chart Example with Chart js A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a particular dimension. A line graph chart indicates diverse dimensions using multiple lines. It is considered best for showing changes in data for an extended period.
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: 2 months ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 125 other projects in the npm registry using chartjs-plugin-datalabels.
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0. Material - (Optional) version 5.4.3. Data for the example. Raw Data for the Chart and Table. Randomly Generated Chart Data. Create the Chart Component. Register the Chart.JS and Data Label Components. Enable the Data Label Plugin. Render the Bar Chart.
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally. Try Editing The Code x 49 1 2 3 4
chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub.
Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file.
chart.js - How to properly use the chartjs datalabels plugin - Stack ... Javascript: // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel=["Africa", "Asia", "Europe", "Latin America", "North America"]; var myBarChart = new Chart(document.getElementById("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "Population (millions)", backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"], data: valuedata, } ] }, options: { legend: { display: false }, title: { display: true, text: 'Predicted world population ...
Chart.js Example with Dynamic Dataset - DEV Community We are going to use our sample e-commerce Postgres dataset. Use the following commands to download it and import it into the ecom database. $ curl > ecom-dump.sql $ createdb ecom $ psql --dbname ecom -f ecom-dump.sql Next, install Cube.js CLI if you don't have it already and generate a new application.
Updating Charts | Chart.js To add data, just add data into the data array as seen in this example. function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop();






%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)



























![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)






Post a Comment for "45 chart js data labels example"