40 highcharts data labels vertical align
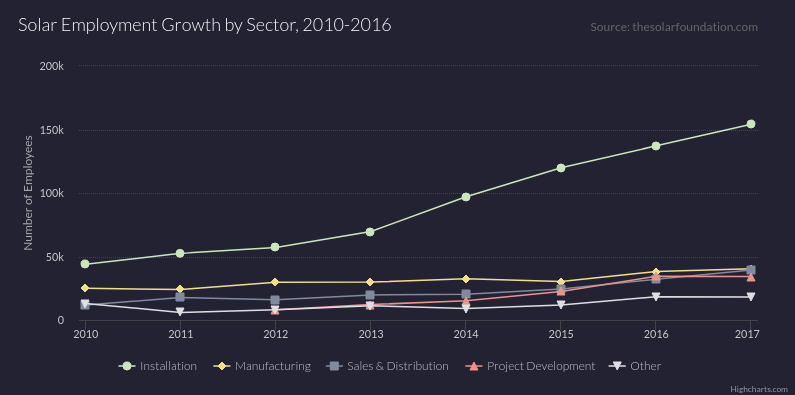
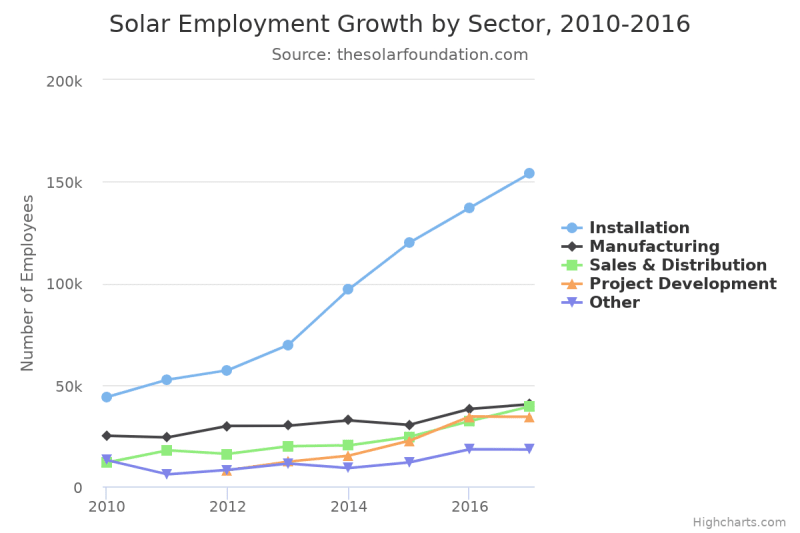
› demo › line-basicBasic line | Highcharts.com Highcharts Demo: Basic line. Basic line chart showing trends in a dataset. This chart includes the series-label module, which adds a label to each line for enhanced readability. › demo › combo-multi-axesMultiple axes | Highcharts.com Chart showing use of multiple y-axes, where each series has a separate axis. Multiple axes allows data in different ranges to be visualized together. While this in some cases can cause charts to be hard to read, it can also be a powerful tool to illustrate correlations.
Scatter plot | Highcharts.com Scatter charts are often used to visualize the relationships between data in two dimensions. This chart is visualizing height and weight by gender, showing a clear trend where men are on average taller and heavier than women.

Highcharts data labels vertical align
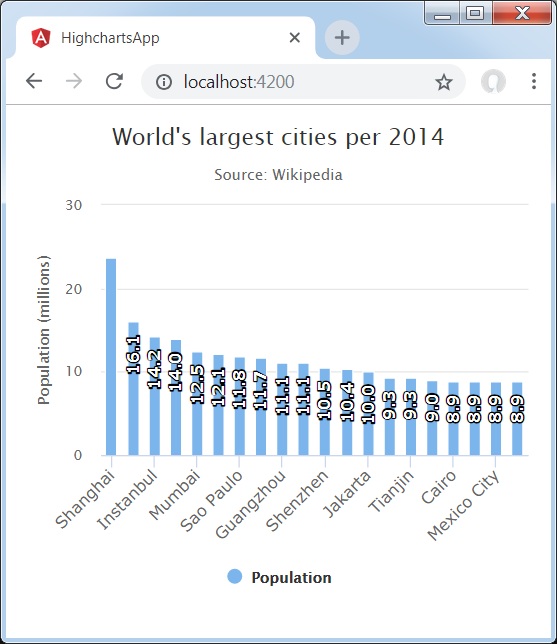
› demo › bar-basicBasic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read. › demo › polar-wind-roseWind rose | Highcharts.com The wind rose chart is often used to visualize wind patterns. In this example, the chart shows the wind speed distribution. This is achieved with a polar stacked column chart. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
Highcharts data labels vertical align. › demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. success.outsystems.com › Documentation › 11Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
› demo › polar-wind-roseWind rose | Highcharts.com The wind rose chart is often used to visualize wind patterns. In this example, the chart shows the wind speed distribution. This is achieved with a polar stacked column chart. › demo › bar-basicBasic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read.




































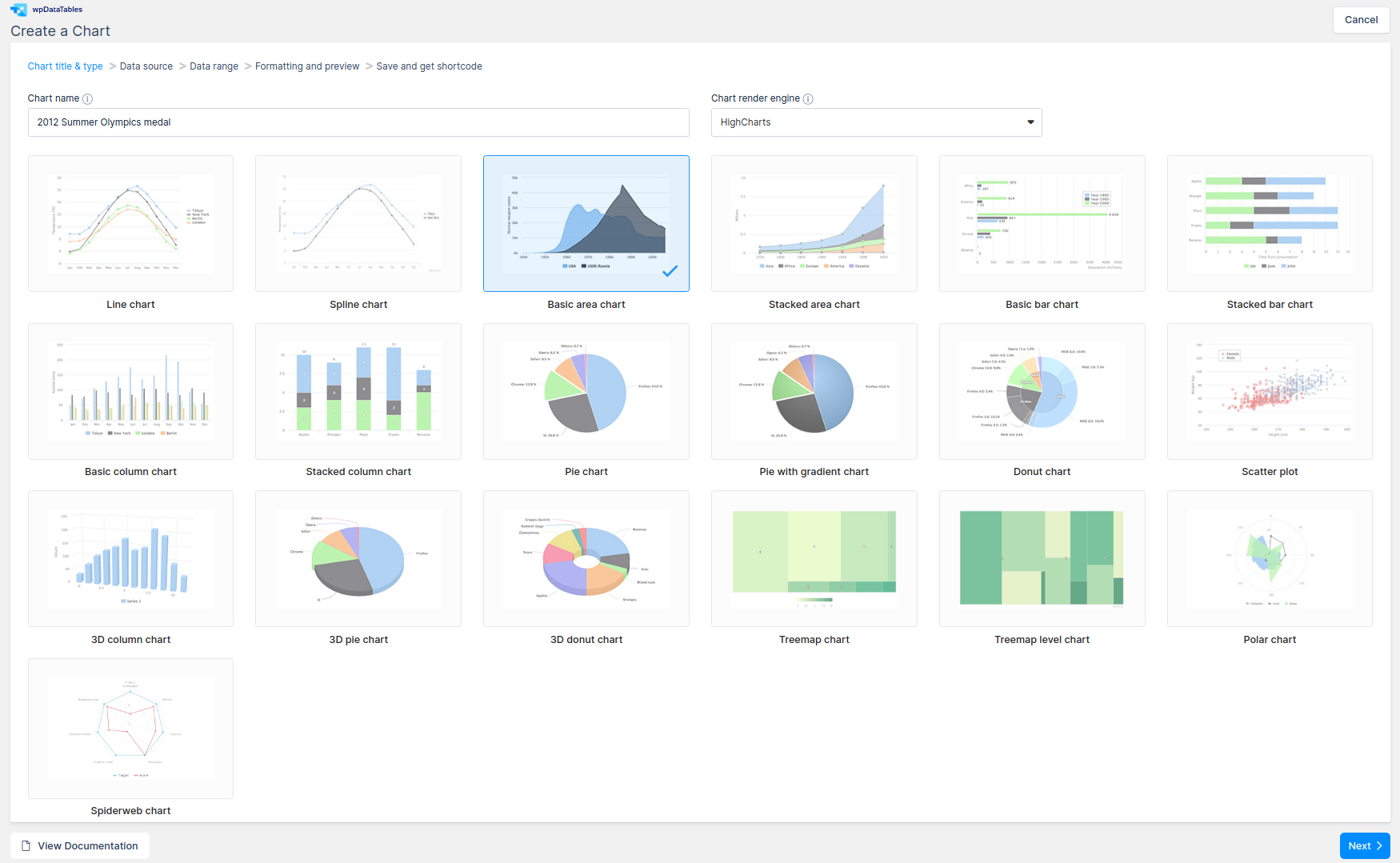
![javascript] hightchart를 이용하여 그래프를 다뤄보자 : 네이버 ...](https://mblogthumb-phinf.pstatic.net/MjAxODAyMDNfMjU1/MDAxNTE3NjI0OTIzNTM1.1rLiwm4WLlUuHLyL94NuCCCgLhD2IKxrjQWyQbTIm90g.wP1Rlam35hykKgJIk9k-Phi_uirSaPuE6wZXC6s-7jUg.PNG.pjt3591oo/%EC%8A%A4%ED%81%AC%EB%A6%B0%EC%83%B7_2018-02-03_%EC%98%A4%EC%A0%84_11.28.37.png?type=w800)
Post a Comment for "40 highcharts data labels vertical align"