41 bootstrap inline form example with labels
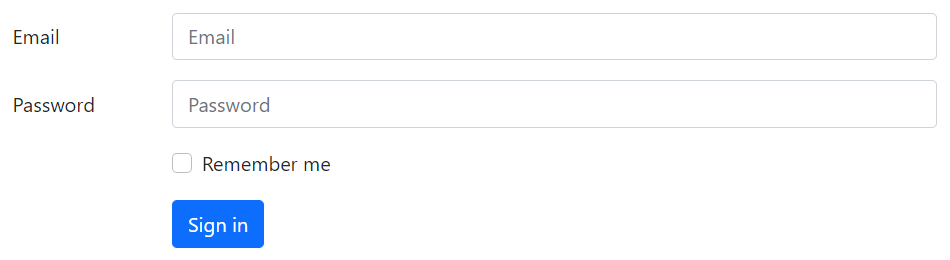
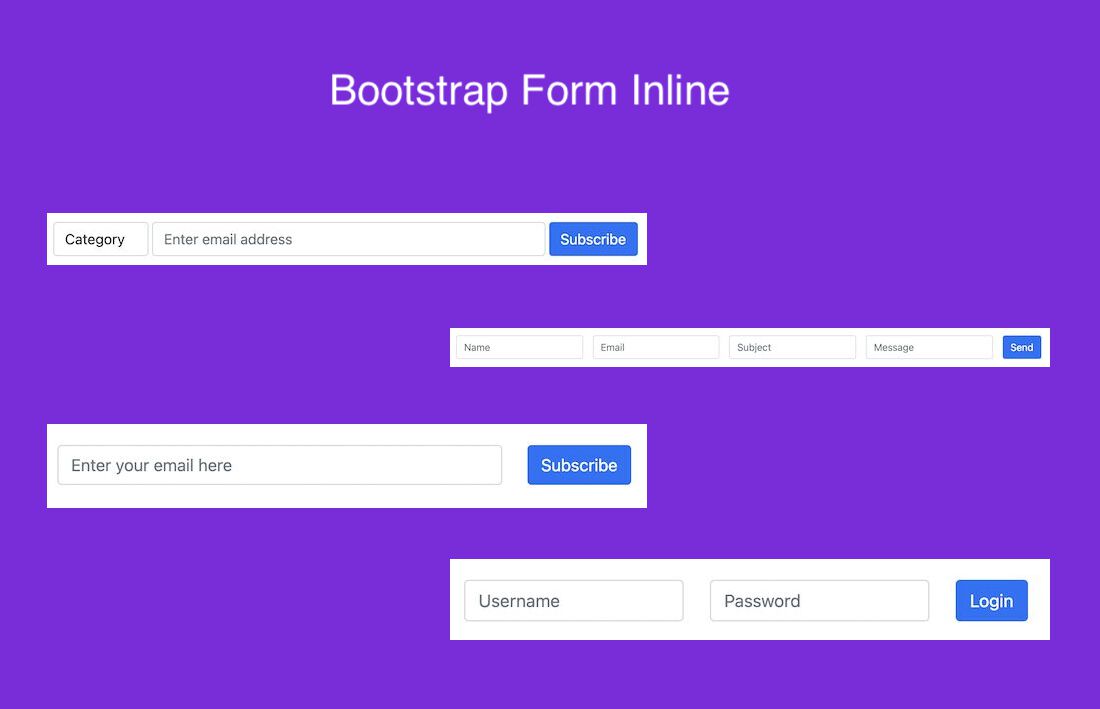
phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · The following screen displays the Bootstrap form inline quick example output. It shows the three form fields in a single line side by side. using Bootstrap form-inline class with version 4. The bootstrap form-inline class displays the enclosed form elements in a single line. This class is provided by Bootstrap 4 to render the inline form on a ... getbootstrap.com › docs › 5Forms · Bootstrap v5.2 Associating form text with form controls . Form text should be explicitly associated with the form control it relates to using the aria-describedby attribute. This will ensure that assistive technologies—such as screen readers—will announce this form text when the user focuses or enters the control.
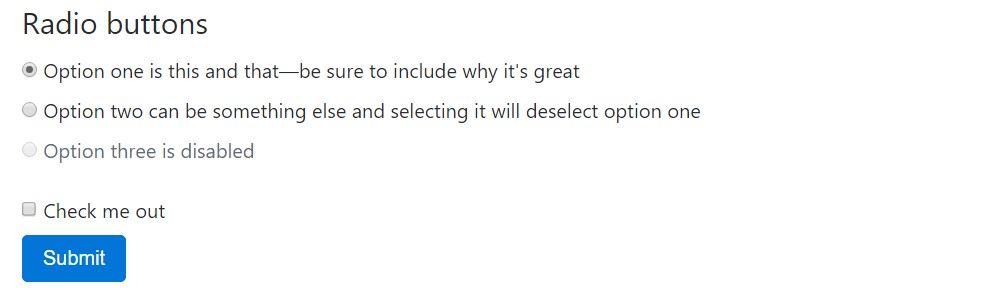
stackoverflow.com › questions › 20819010Bootstrap 3: does form-horizontal work for radio buttons with ... Dec 29, 2013 · you can use col-xs and then stack them inside using the correct classes for that. See the example below. I've been using the forms on BS3 for 3 months now, this is the correct way of doing it because all form elements are 100% so you need col- but you can use the xs variety and get a fixed layout that doesn't change from breakpoint to breakpoint

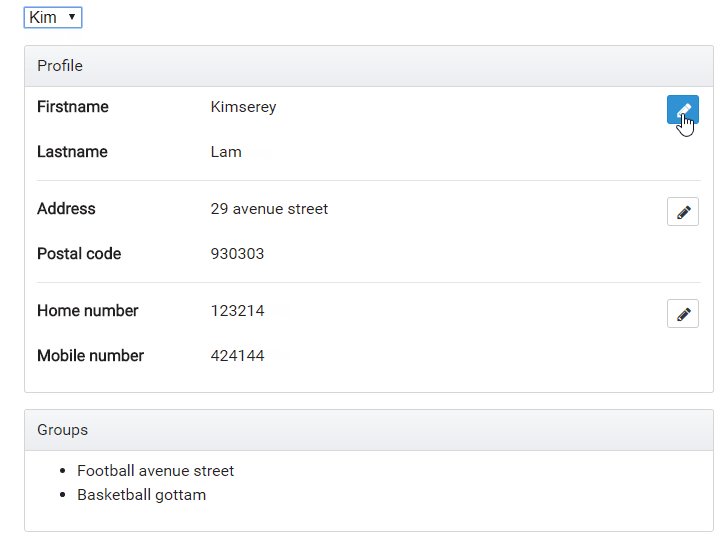
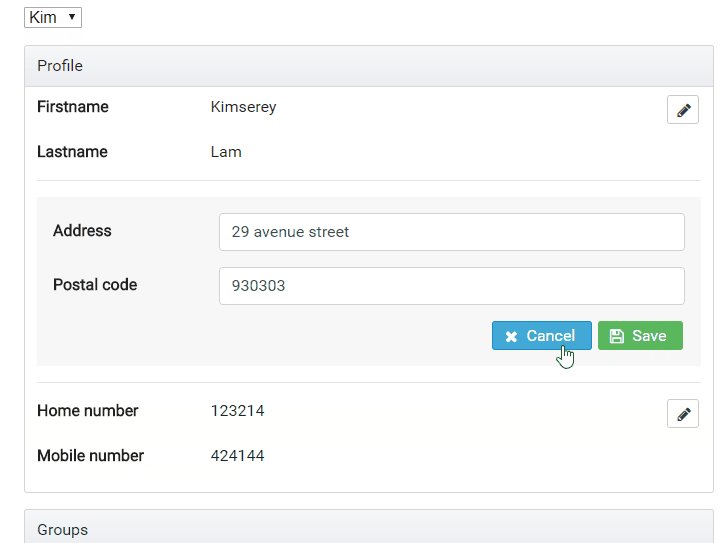
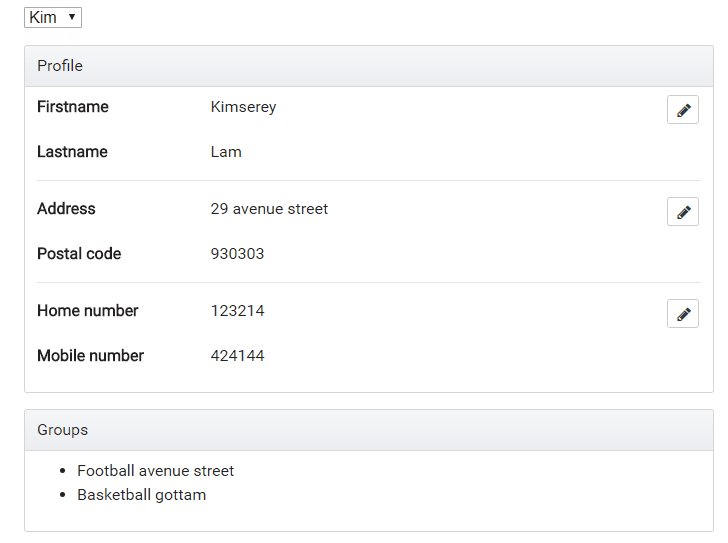
Bootstrap inline form example with labels
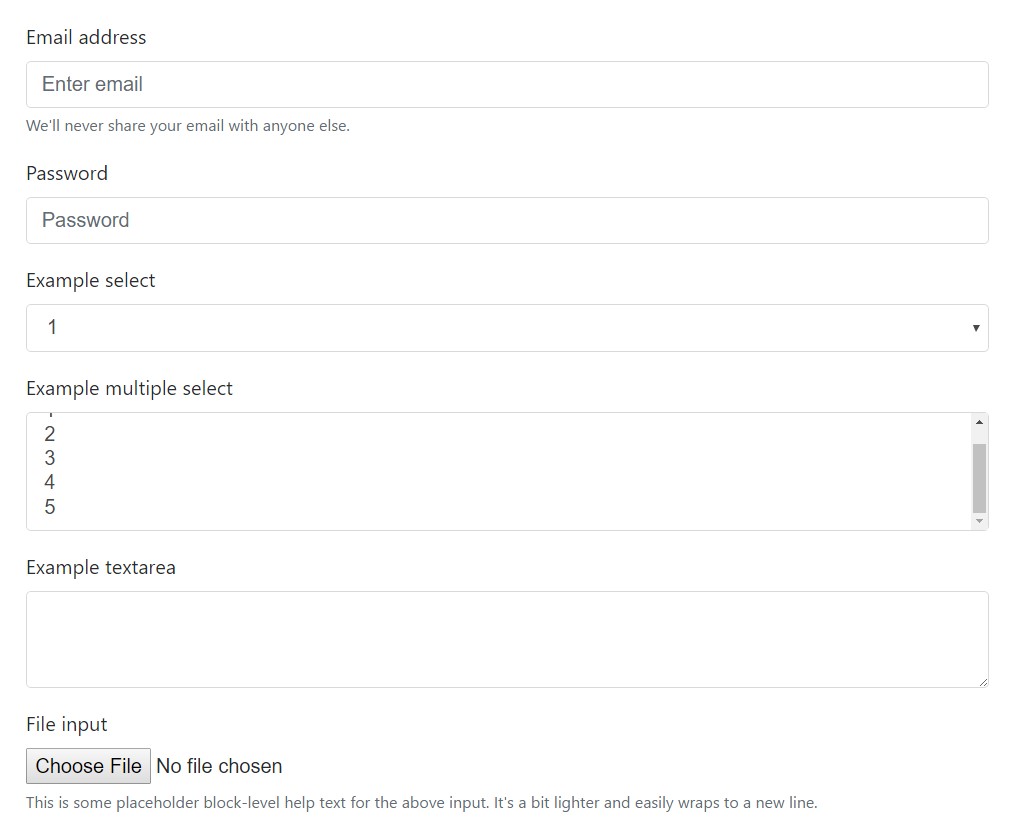
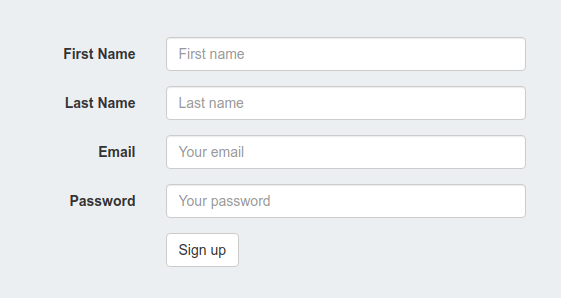
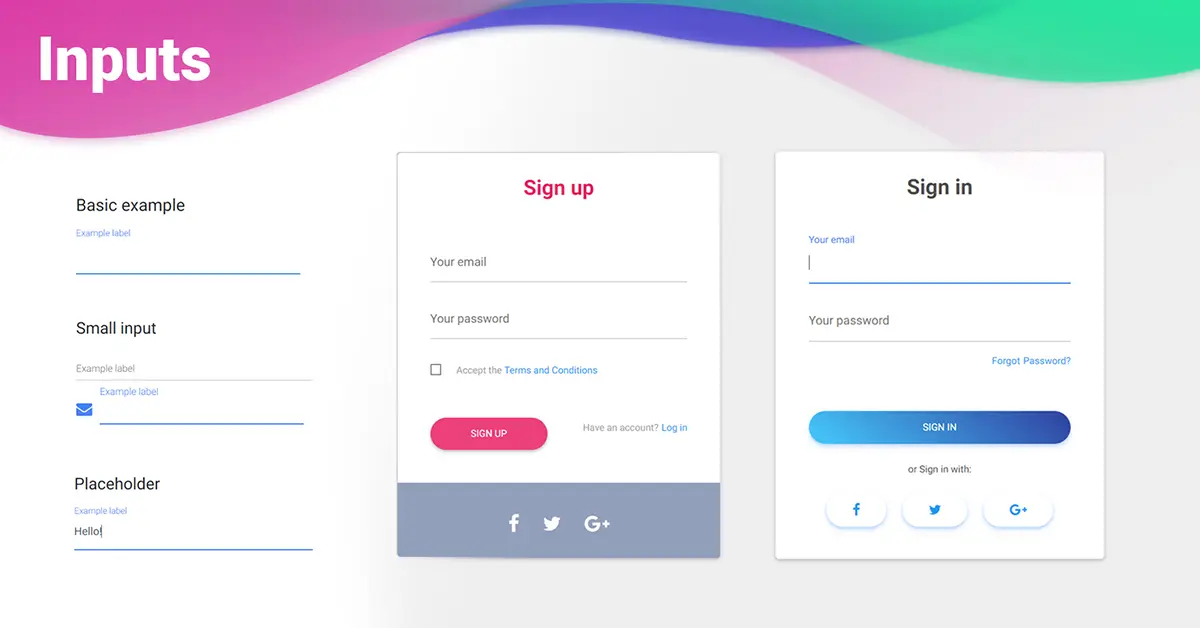
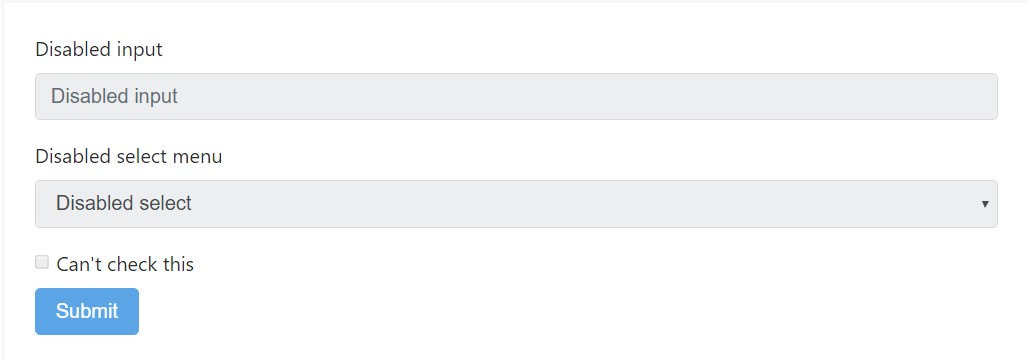
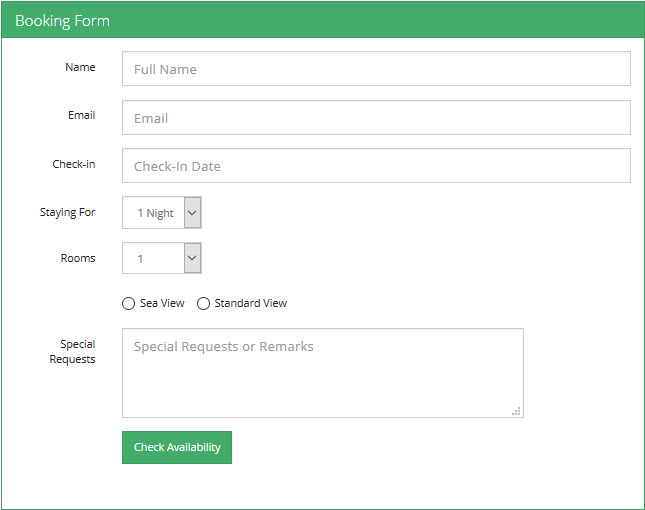
getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. getbootstrap.com › docs › 3CSS · Bootstrap Basic example. Individual form controls automatically receive some global styling. All textual , , and elements with .form-control are set to width: 100%; by default. Wrap labels and controls in .form-group for optimum spacing. getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Bootstrap inline form example with labels. getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. getbootstrap.com › docs › 3CSS · Bootstrap Basic example. Individual form controls automatically receive some global styling. All textual , , and elements with .form-control are set to width: 100%; by default. Wrap labels and controls in .form-group for optimum spacing. getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.







































Post a Comment for "41 bootstrap inline form example with labels"